NeXt is an awesome toolkit developed by Cisco. It is an HTML5/JavaScript based toolkit for network web application which can be used to draw network topology, e.g., data center, laboratory network experiment. It has been added in OpenDaylight community which is an open source community of SDN controller.
There are some tutorials that we can follow online like Next-Tutorials by Alex and example on the official website. This post is just a supplement of above two documents which records some problems in my developing. Thanks Alex Zverev, he helped me a lot in my coding.
1. Index on nodes
Q:The source and target label in link use index of node array but not "id" label as index, e.g., the below data only draws second link but not the first. Is there any way to set "id" as index key?
var topologyData = {
nodes: [
{"id": 0, "x": 410, "y": 100, "name": "12K-1"},
{"id": 100, "x": 410, "y": 280, "name": "12K-2"},
],
links: [
{"source": 0, "target": 100}, //useless
{"source": 0, "target": 1}, //ok
]
};
A: Normally, NeXt uses "id" property for identification and linking purposes. However, that could be prevented by using special "identityKey" attribute in Topology class configuration, just set "identityKey" to "id" which can acheive the above job. Take a look at this chunk of code: https://github.com/CiscoDevNet/pathman-sr/blob/576690132356295be491079088362d90a130d180/client-src/pathman_sr/src/app/services/next-topology.service.js#L91
2. "id" label on Node and NodeSet
The Node and NodeSet class use the same "id" label, which means if you have two Node objects which id=0 and id=1, the NodeSet id must begin at id=2. In a word, the Node id and NodeSet id should not be overlapped.
3. Does NeXt support nodeSet recursive nesting that one nodeSet includes another nodeSet ?
Q: YES. E.g, there are four nodes that numbered from 1 to 4, the first nodeset includes 1,2 whilst second includes 3,4, and these two nodesets located at the third nodesets. The right way to achieve this job is set the "id" to 5 for the first nodeset, whilst 6,7 for second and third, respectively. Just like the following code:
topologyData = {
nodes : [{'id':1}, {'id':2}, {'id':3}, {'id':4}],
nodeSet : [
{'id':5, 'nodes': [1, 2]},
{'id':6, 'nodes': [3, 4]},
{'id':7, 'nodes': [5, 6]},
],
}
4. Loading Icon
In NeXt, there is a loading gif like this:

It just means "in processing" when before loading successfully. You can set topo.showLoading(); to enable and topo.hideLoading(); to disable where topo is a nx.graphic.Topology object.
5.What's the different between 'detach', 'clear' and 'destroy' method in nx.graphic.Topology?
destroy releases resources, detach removes topology from the app or UI component, clear clears the layers (it flushes topology data). So if you want to close the topology, destroy is a good choice, whilst clear is suit for refreshing topology: redraw topology after clear.
6.Change tooltip on linkset
It's not difficult to change tooltip on link, every attribute you set on link will be displayed. However, this additional attributes will not be shown on the linkset which is a set of some links. If you want to add these additional attributes like me, modify the next.js at nearly line 22900:
items.push({item: "Source:" + edge.sourceID() + " Target :" + edge.targetID(), edge: edge});
You can modify this code just like below:
var edge_data = edge._data;
items.push({item: "Source:" + edge.sourceID() + " Target :" + edge.targetID() + " S_port:" + edge_data.s_port + " D_port:" + edge_data.d_port, edge: edge})
S_port and D_port is my added attributes which can be extracted from edge._data.
7.How to modify the circle size and font size on link?
Change circle size at nearly line 21510 in next.js:
var strokeWidth = value < 0.6 ? 4 : 9; //8: 12 is the original value
Change font size at nearly line 555 and 563 in next.css:
.n-topology.n-topology-blue .link-set-circle {
fill: #0386d2;
stroke: #0386d2;
stroke-width: 9px; /*Original value: 16px*/
stroke-linejoin: round;
}
.n-topology.n-topology-blue .link-set-text {
font-family: "Cisco Sans Reg";
fill: #ffffff;
text-anchor: middle;
dominant-baseline: central;
font-size: 9px; /*Original value: 12px*/
pointer-events: none;
}
8.How to change maxLinkNumber on linkSet?
Change the code around line 21750:
var maxLinkNumber = linkType === 'curve' ? 9 : 2; //Original value: 9 : 5
9.How to integrate NeXt into ODL DLUX ?
I've been tried several days to integrate NeXt into ODL DLUX but not perfect. In a simple summary:
- At first, you should create a new module into DLUX. You can follow my previous post which is written in Chinese.(http://vinllen.com/zai-opendaylight-dluxzhong-tian-jia-xin-de-mo-kuai/)
- Add the NeXt CSS and js into your new module which is written in AngularJS.
Here comes the detail of combination: Add next.js, next.css and the corresponding css file into the loader-resources directory of DLUX feature, e.g., I copy the whole assets directory. And then modify loader-resources/src/main/resources/index.html to add two lines to includes next.js and next.css resource:
<link rel="stylesheet" href="assets/css/next.css" />
<script type="text/javascript" src="assets/js/next.js"></script>
Plus, add the logic code into the xxx-controller.js of new module in your DLUX. The last but must be mentioned: it's not work to including NeXt resources into your tpl.html, you must put them into your gloal configuration.
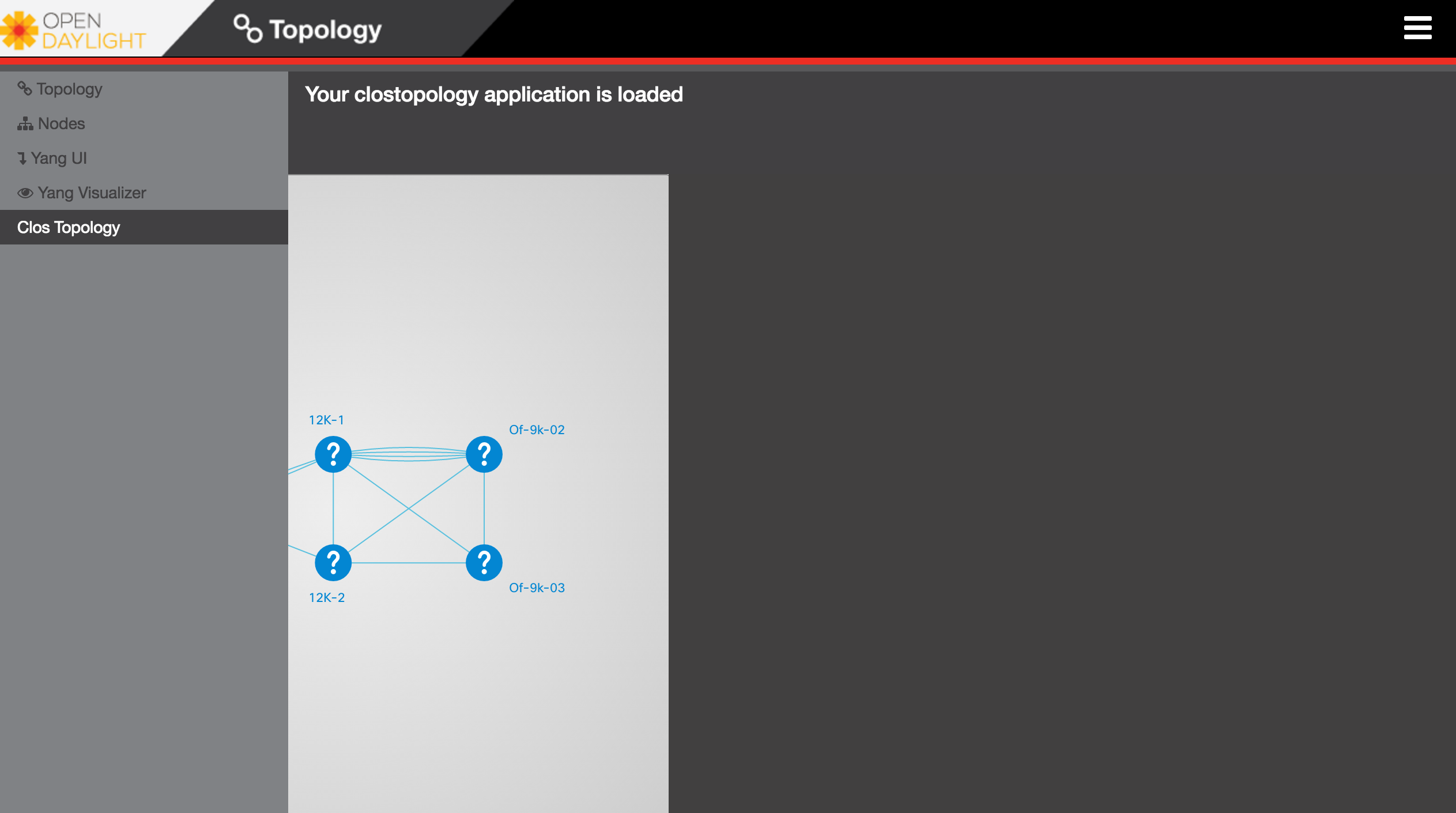
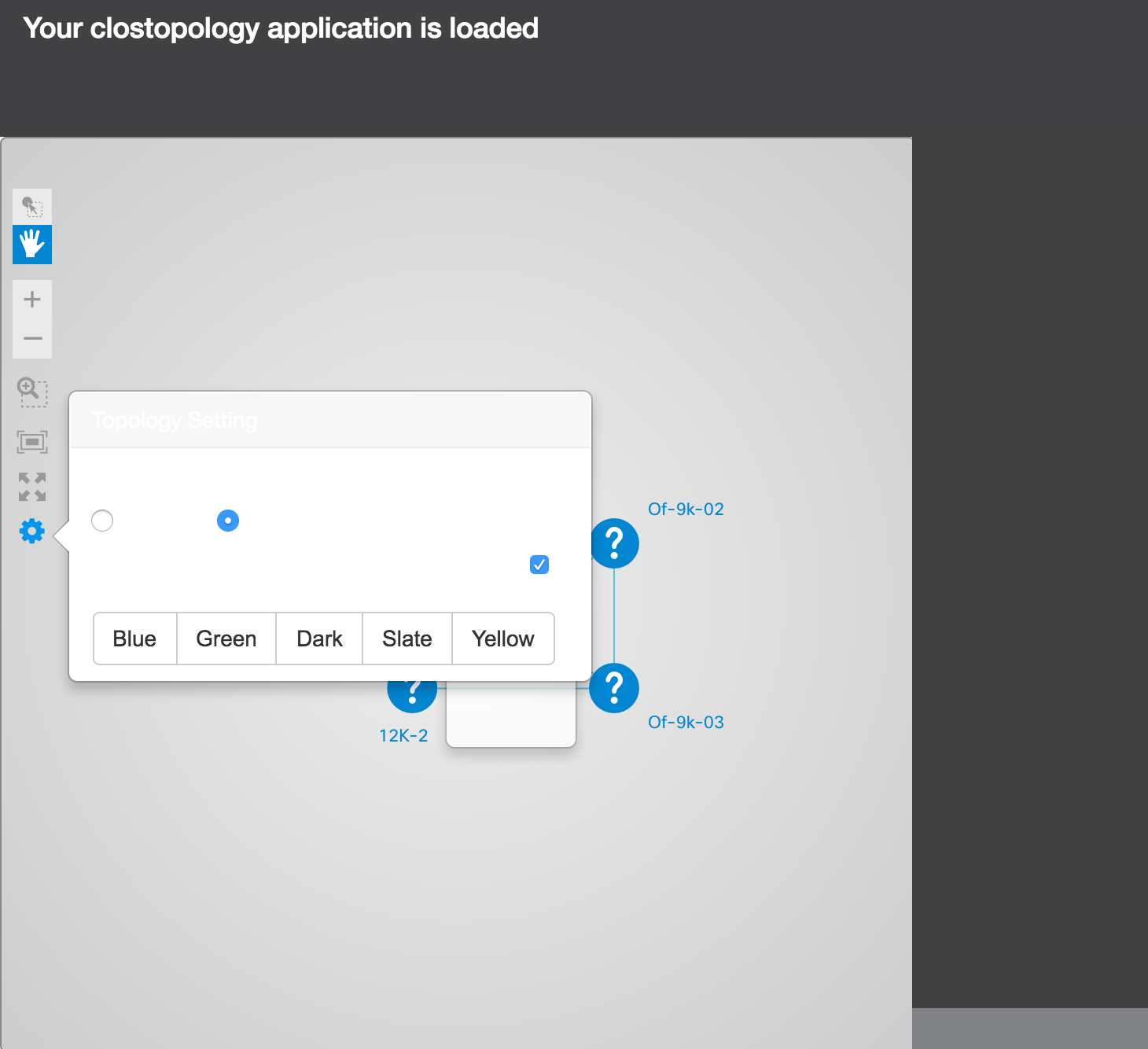
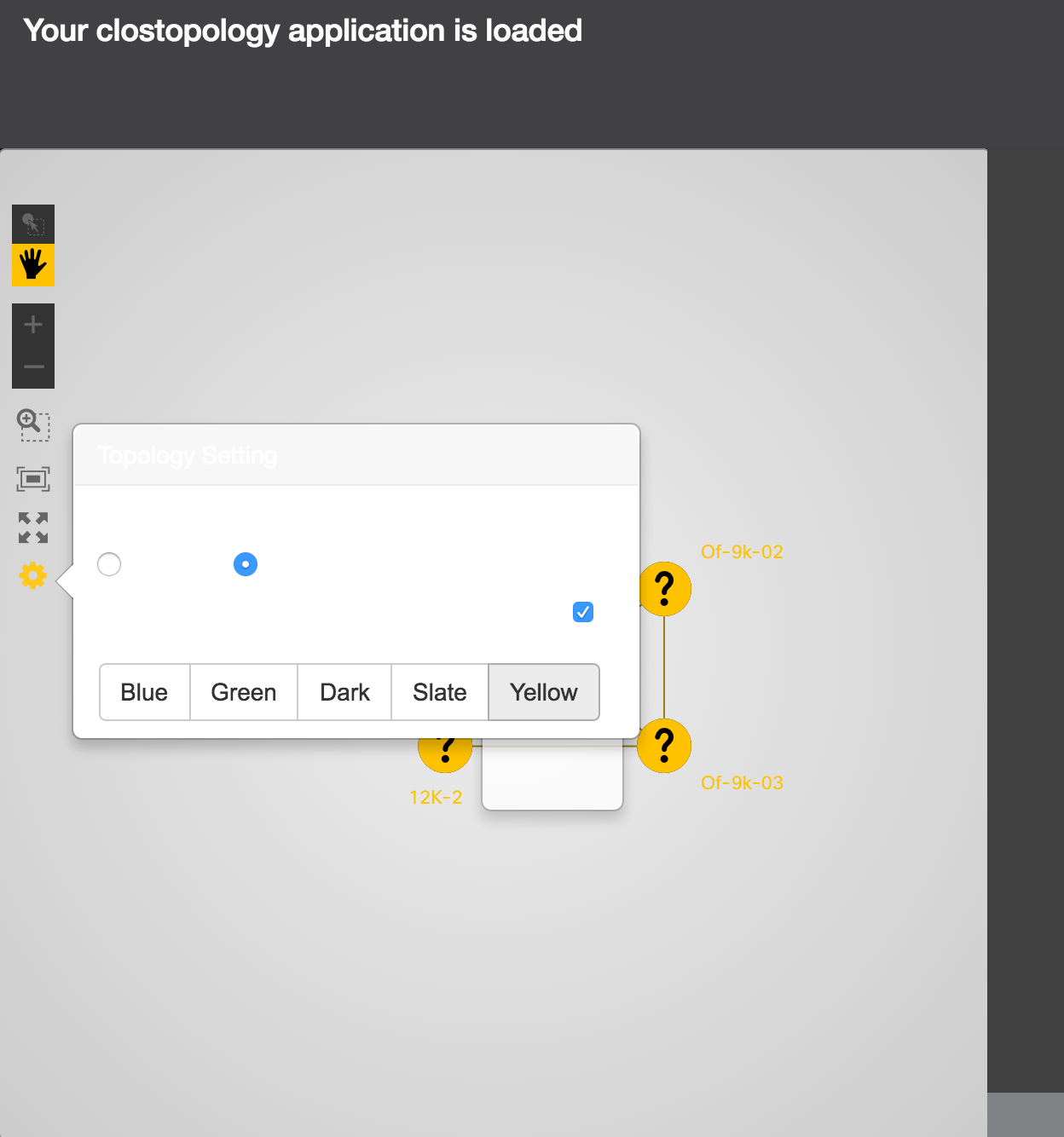
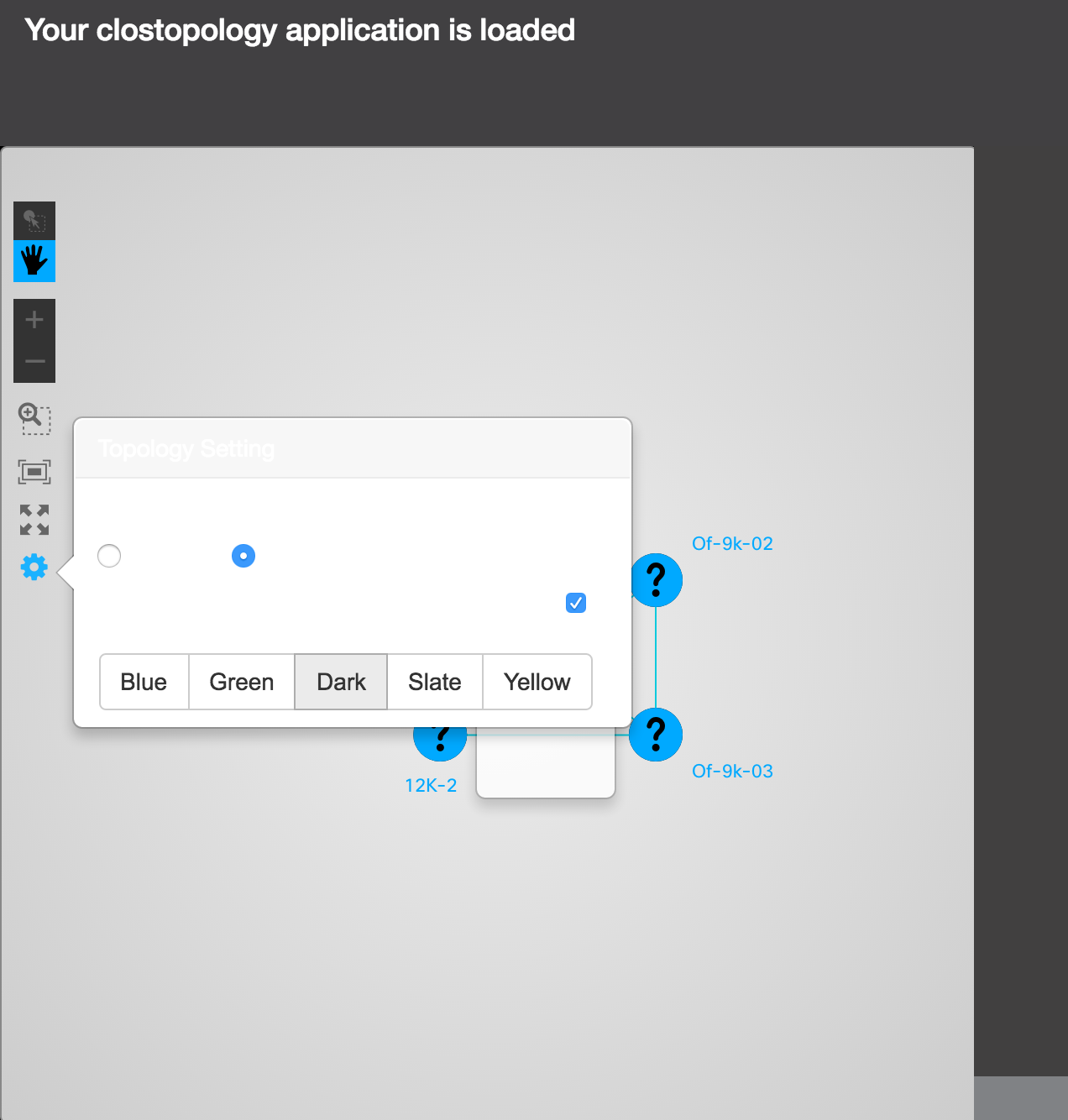
However, some CSS styles lost in the DLUX web which can be seen in following pictures, so I give up this way and start a new web-server using Django.






Check out this repo: https://github.com/CiscoDevNet/opendaylight-sample-apps. Maybe there is a way to integrate NeXt into ODL rather than through ODL DLUX, not sure.
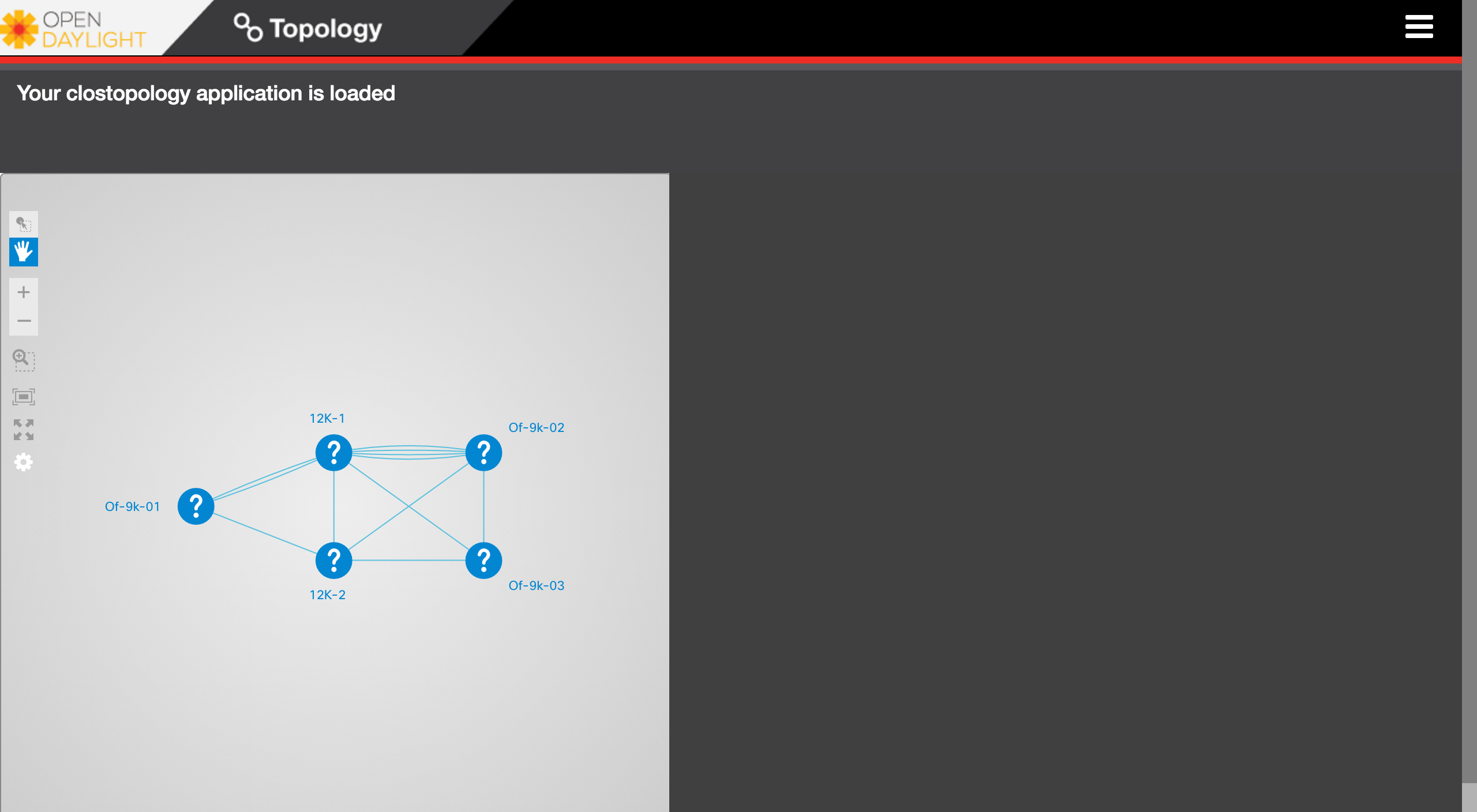
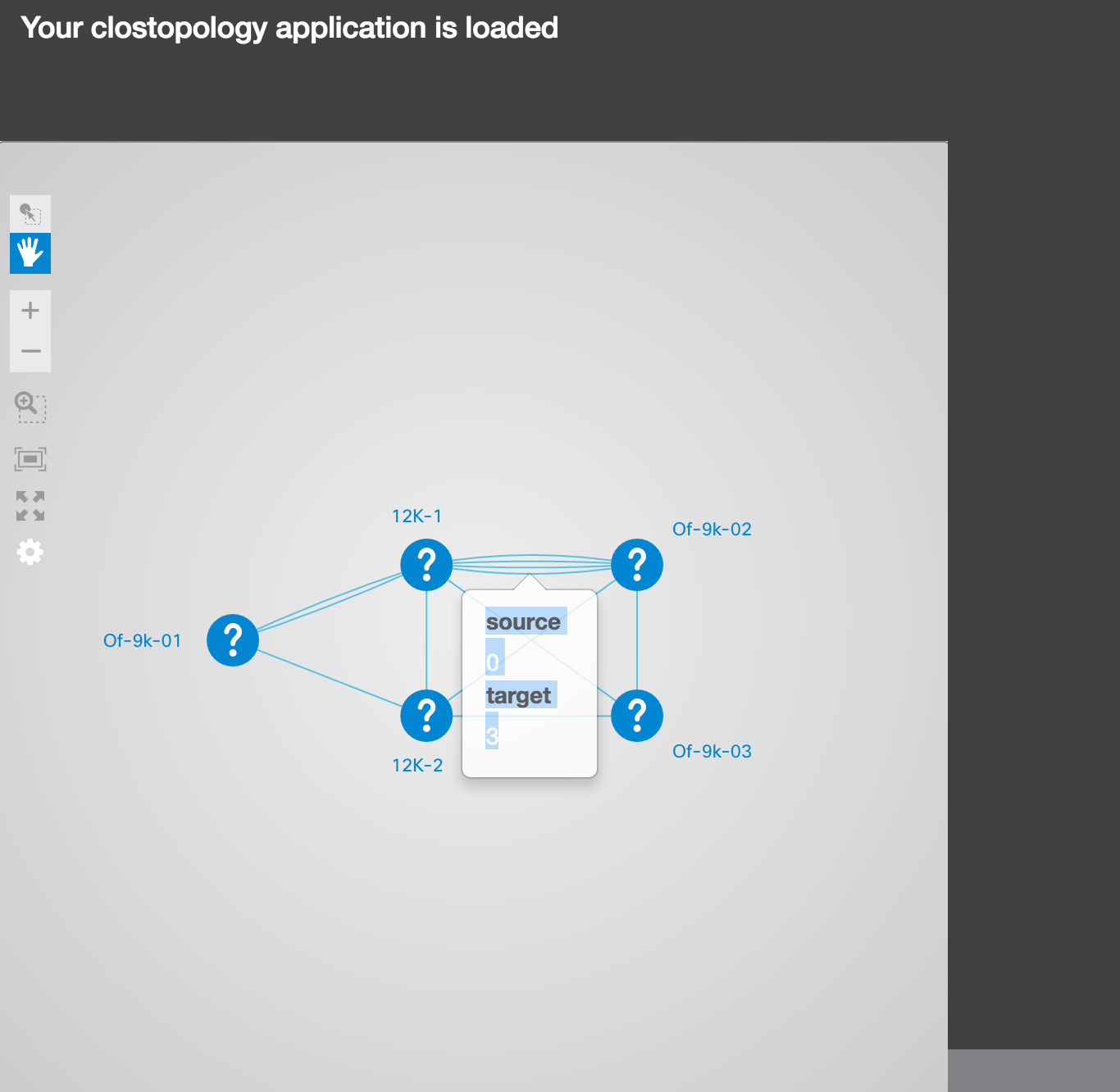
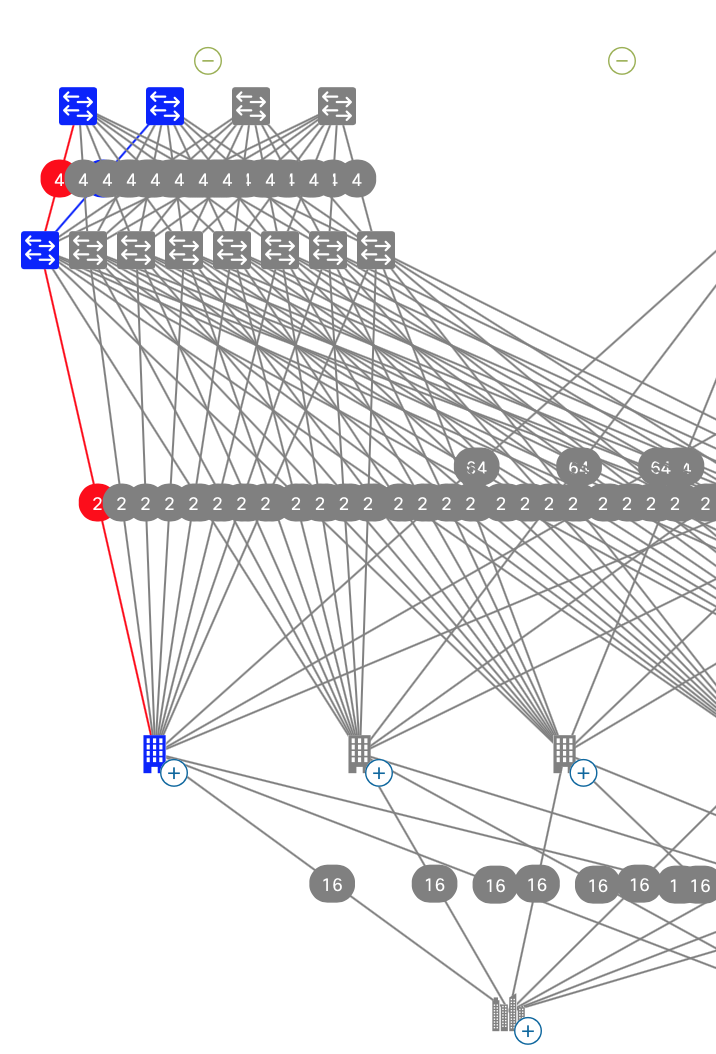
10.My topology
Aha, it's time to show my partial topology:

Reference
https://github.com/NeXt-UI/next-tutorials
https://developer.cisco.com/site/neXt/
http://vinllen.com/zai-opendaylight-dluxzhong-tian-jia-xin-de-mo-kuai/
Thanks
Alex Zverev -X
Liu Xiaoxia
AbdulRahman AlHamali
